First Input Delay (FID) – når hvert millisekund tæller
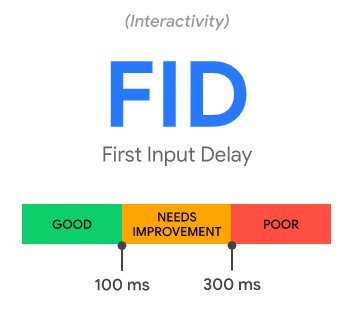
First Input Delay, eller FID, er den tid det tager for din hjemmeside at reagere, når brugeren interagerer med den.
Og lad os være ærlige, vi har alle prøvet det: Du klikker på en knap, og der sker ingenting.
Det er som at trykke på en elevator-knap, der ikke virker – frustrerende og tidsspildende!
Hvorfor er FID så vigtig?
FID er ikke bare en teknisk måling; det er en direkte indikator for din brugeroplevelse. En god FID-tid ligger under 100 millisekunder. Mellem 100-300 millisekunder? Du er i den gule zone. Over 300 millisekunder, og du er i den røde zone, hvor du risikerer, at dine brugere simpelthen forlader skuden.
Et konkret tip
Brug browserens indbyggede udviklerværktøjer til at identificere, hvilke scripts eller elementer der tager lang tid at indlæse. Det kan give dig en indikation af, hvor du skal sætte ind.
FID er ikke bare en teknisk detalje; det er brugeroplevelse i sin reneste form.
Det handler om at respektere brugerens tid og opmærksomhed.
Er du klar til at give dine brugere den reaktionstid, de fortjener?
Samspillet Mellem FID og INP
Mens FID fokuserer på den faktiske reaktionstid, giver INP dig en forudsigelse, der kan hjælpe dig med at optimere ydeevnen proaktivt.
De to metrikker komplementerer hinanden: FID giver dig den nuværende status, og INP giver dig et fremadskuende perspektiv.
Så ja, FID er stadig vigtig, men med INP får du et mere komplet billede af, hvordan du kan forbedre brugeroplevelsen på din hjemmeside.
Det er som at have både et speedometer og en GPS i din bil; det ene viser dig, hvor hurtigt du kører nu, mens det andet hjælper dig med at navigere fremad.